WordPress Classic editorボタンタグをカスタマイズ【Quicktags】
プラグインを使わず、functions.phpを使ってClassic editorのボタンをカスタマイズしましょう。
この記事を見てあなた好みのボタンタグを作れれば…
- あなたは記事を短時間で書けます
- 使わないタグを削除できエディタをすっきり、執筆しやすい
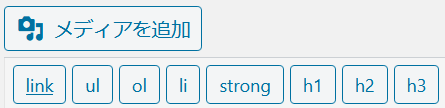
さて今回の完成形は、次のようにしていきましょう。

さて、さっそくカスタマイズしていきます。
First Step: デフォルトで残しておきたいクイックタグを設定する
/* leave quicktags */
function leave_quicktags( $qtInit ) {
$qtInit['buttons'] = 'link,ul,ol,li,fullscreen';
return $qtInit;
}
add_filter('quicktags_settings', 'leave_quicktags');
3行目の$qtInit[‘buttons’]でまず残しておきたいタグをクイックタグリストを見て選択しておきます。
今回はリンク、リストを残しています。全てのタグを残しておきたいなら次のクイックタグをカスタマイズするへどうぞ。
Next Step: クイックタグをカスタマイズする
function add_quicktags() {
if( wp_script_is('quicktags') ) {
?>
<script type="text/javascript">
QTags.addButton( 'mystrong', 'strong', '<strong>', '</strong>' );
QTags.addButton( 'h1', 'h1', '<h1>', '</h1>' );
QTags.addButton( 'h2', 'h2', '<h2>', '</h2>' );
QTags.addButton( 'h3', 'h3', '<h3>', '</h3>' );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'add_quicktags' );
QTags.addButton内をカスタマイズすれば、あなた好みのオリジナルタグが作成可能。
QTags.addButton( id, ボタン表示名, 最初押したときのタグ, 次押したときのタグ );